안녕하세요. 달달한조박사입니다.
몇일전 생각했다가. 지금에서야 포스팅을 하네요. 블로그를 하다가 가끔씩 검색창이
있으면 좋겠다는 생각이 듭니다. 블로그에서 올블로그 검색을 한다거나. 네이버 구글과 같은
그래서 검색창을 넣어 보기로 마음 먹었습니다.
방법은 '사이드바에 코드 배너'
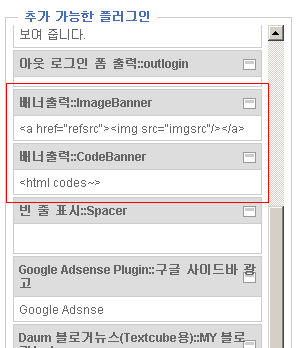
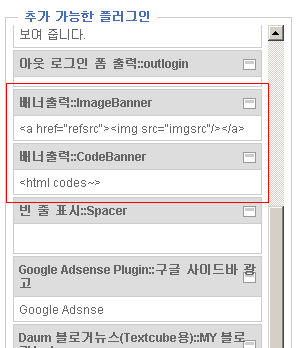
- 관리자 페이지에 스킨-사이드바에 가 보시면 아래 이미지와 같이 '추가 가능한 플러그인'에
배너 출력 플러그인을 확인 하실 수 있습니다.

. 배너출력::ImageBanner의 경우. 사이드바에 등록하면 이미지 URL과 링크 URL을 넣을 수
있습니다. 간단하지만 센터정렬이라든가 그런게 마음대로 안되어서
저는 잘 사용하지 않습니다. (사이드바 폭과 똑같이 맞는 이미지를 넣어야 이쁘게
맞아 떨어집니다.)
. 배너출력::CodeBanner는 제가 자주 사용하느것으로 말이 배너지. 간단한 HTML을 사용할
수 있습니다.
저는 이 코드배너를 이용하여 사이드 바를 넣었습니다. 일단 HTML 코드가 필요한데
드림위즈 검색의 경우 아래의 HTML을 만들었습니다.
우선 사이드바에 폭을 계산하여 테이블 폭을 구해줍니다. 지금 제 사이드바는 폭이 200픽셀입니다.
 우선 검색 이미지를 넣는게 좋겠죠? 저는 드림위즈 직원이기 때문에
우선 검색 이미지를 넣는게 좋겠죠? 저는 드림위즈 직원이기 때문에
드림위즈 검색 이미지를 넣었습니다.
포토샵을 이용해서 올블로그나 네이버, 구글등 원하시는 이미지를
만드시면 됩니다.. (제가 몇개 만들어 드리지요. 구글, 네이버, 올브롤그입니다._
- 이미지 사이즈는 폭 104픽셀/높이 37픽셀로 하였습니다.
원하시는 검색 이미지의 URL값으로 변경해 주시면 됩니다. (붉은색)
자 그럼 실질적인 검색창을 넣어 보겠습니다. 코드를 보시면 아시겠지만 검색창은 form 태그
않에 들어가 있습니다.
네임이나 아이디는 별 상관이 없으며 정말 중요한건 액션값입니다. 검색창에 입력된 글을
어디로 보내라는 것인데.. 위에 파란색 URL값은 드림위즈입니다.
다른 것을 넣으실 경우 해당 액션 URL 값을 넣으시면 됩니다. 참고로 구글의 경우 아래와 같습니다.
. 구글 : http://www.google.co.kr/search?
잘 되셨나요?
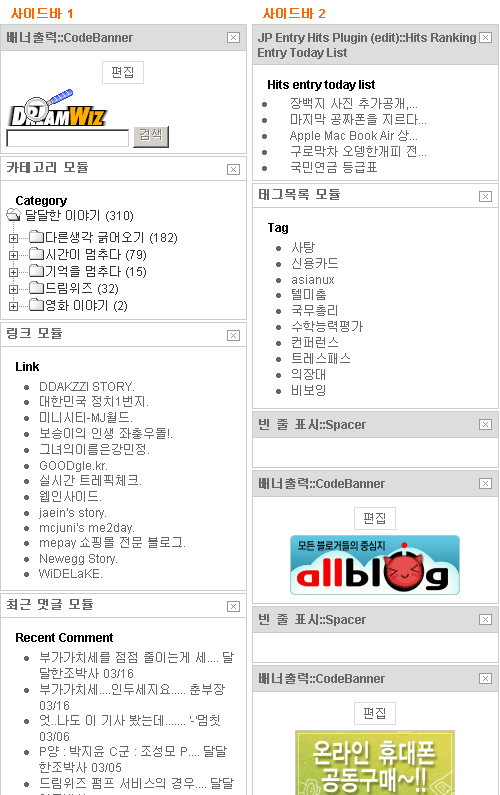
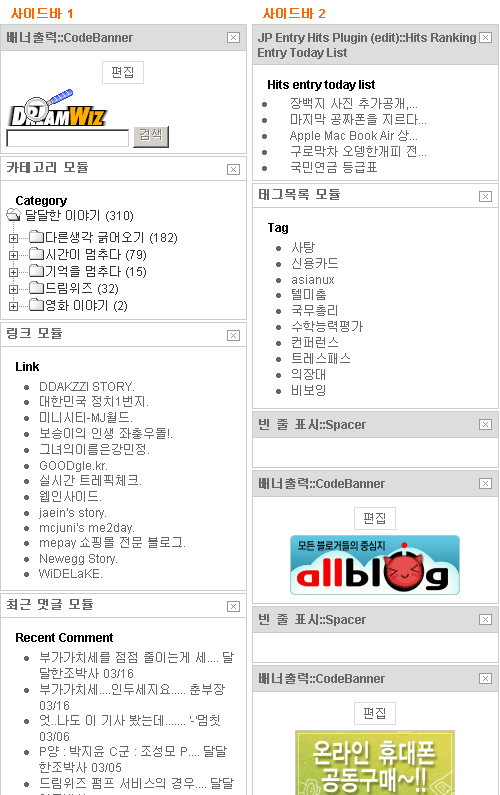
코드를 잘 넣으셨다면 어드민상에 사이드바는 아래와 같이 보이실 것입니다.

검색창의 폭은 녹색 코드로 width값을 조절해 주시면 되는데. 해당 스킨의 스타일에 따라
창에 크기가 다르게 보일수 있습니다. 또한 익스플로러와 파이어폭스에 따라 틀려. 검색 버튼이 아래로 떨어질수 있으니 적당한 폭을 맞춰 주시면 됩니다.
감사합니다. 우왕ㅋ 굳ㅋ

몇일전 생각했다가. 지금에서야 포스팅을 하네요. 블로그를 하다가 가끔씩 검색창이
있으면 좋겠다는 생각이 듭니다. 블로그에서 올블로그 검색을 한다거나. 네이버 구글과 같은
그래서 검색창을 넣어 보기로 마음 먹었습니다.
방법은 '사이드바에 코드 배너'
- 관리자 페이지에 스킨-사이드바에 가 보시면 아래 이미지와 같이 '추가 가능한 플러그인'에
배너 출력 플러그인을 확인 하실 수 있습니다.

. 배너출력::ImageBanner의 경우. 사이드바에 등록하면 이미지 URL과 링크 URL을 넣을 수
있습니다. 간단하지만 센터정렬이라든가 그런게 마음대로 안되어서
저는 잘 사용하지 않습니다. (사이드바 폭과 똑같이 맞는 이미지를 넣어야 이쁘게
맞아 떨어집니다.)
. 배너출력::CodeBanner는 제가 자주 사용하느것으로 말이 배너지. 간단한 HTML을 사용할
수 있습니다.
저는 이 코드배너를 이용하여 사이드 바를 넣었습니다. 일단 HTML 코드가 필요한데
드림위즈 검색의 경우 아래의 HTML을 만들었습니다.
<table width="200" border="0">
<tr>
<td width="200" height="37"><a href="http://www.dw.am" target="_blank"><img src="http://i.dreamwiz.com/dw/ko/se_a/logo/dw1.gif" border="0" width="104" height="37"></a></td>
</tr>
<tr>
<form name="dreamwiz_search" id="dreamwiz_search" action="http://search.d.paran.com/cgi-bin/irs.cgi" target="_blank">
<td width="200">
<input type="hidden" name="which" value="best">
<input type="text" name="q" style="width:120px;"> <input type="submit" value="검색">
</td>
</form>
</tr>
</table>
<tr>
<td width="200" height="37"><a href="http://www.dw.am" target="_blank"><img src="http://i.dreamwiz.com/dw/ko/se_a/logo/dw1.gif" border="0" width="104" height="37"></a></td>
</tr>
<tr>
<form name="dreamwiz_search" id="dreamwiz_search" action="http://search.d.paran.com/cgi-bin/irs.cgi" target="_blank">
<td width="200">
<input type="hidden" name="which" value="best">
<input type="text" name="q" style="width:120px;"> <input type="submit" value="검색">
</td>
</form>
</tr>
</table>
우선 사이드바에 폭을 계산하여 테이블 폭을 구해줍니다. 지금 제 사이드바는 폭이 200픽셀입니다.
드림위즈 검색 이미지를 넣었습니다.
포토샵을 이용해서 올블로그나 네이버, 구글등 원하시는 이미지를
만드시면 됩니다.. (제가 몇개 만들어 드리지요. 구글, 네이버, 올브롤그입니다._
- 이미지 사이즈는 폭 104픽셀/높이 37픽셀로 하였습니다.
원하시는 검색 이미지의 URL값으로 변경해 주시면 됩니다. (붉은색)
자 그럼 실질적인 검색창을 넣어 보겠습니다. 코드를 보시면 아시겠지만 검색창은 form 태그
않에 들어가 있습니다.
네임이나 아이디는 별 상관이 없으며 정말 중요한건 액션값입니다. 검색창에 입력된 글을
어디로 보내라는 것인데.. 위에 파란색 URL값은 드림위즈입니다.
다른 것을 넣으실 경우 해당 액션 URL 값을 넣으시면 됩니다. 참고로 구글의 경우 아래와 같습니다.
. 구글 : http://www.google.co.kr/search?
잘 되셨나요?
코드를 잘 넣으셨다면 어드민상에 사이드바는 아래와 같이 보이실 것입니다.

검색창의 폭은 녹색 코드로 width값을 조절해 주시면 되는데. 해당 스킨의 스타일에 따라
창에 크기가 다르게 보일수 있습니다. 또한 익스플로러와 파이어폭스에 따라 틀려. 검색 버튼이 아래로 떨어질수 있으니 적당한 폭을 맞춰 주시면 됩니다.
감사합니다. 우왕ㅋ 굳ㅋ

'시간이 멈추다 > 취중 이야기' 카테고리의 다른 글
| 아나.... 텍스트 큐브 이상해 졌다.. (1) | 2008.04.15 |
|---|---|
| [푸념] 쇼핑 담당자로 살아간다는 것. (2) | 2008.03.24 |
| 또다시 올블로그 메인을 장식하다. (0) | 2008.03.17 |
| 부가가치세 인상? 세계 경기가 안 좋은데. 내수 시장을 죽이려고? (2) | 2008.03.16 |
| 드디어 개강이다... (0) | 2008.03.04 |

